Skip to Content Change Text Size or Colors This page in: EnglishDeutsch Français Bahasa Indonesia 日本語 한국어 All Translations Hide Options
Web Accessibility
Initiative
WAI
Strategies, standards, resources to make the Web accessible to people with disabilities
Get Involved
About W3C WAI
Search:
Search
Accessibility Fundamentals
Planning & Policies
Design & Develop
Test & Evaluate
Teach & Advocate
Standards/Guidelines
HomeDesign & DevelopTutorialsImagesAn alt Decision Tree
Design & Develop
Tips for Writing
Tips for Designing
Tips for Developing
Audio & Video Media
Tutorials
Page Structure
Menus
Images
Informative Images
Decorative Images
Functional Images
Images of Text
Complex Images
Groups of Images
Image Maps
An alt Decision Tree
Tips and Tricks
Tables
Forms
Carousels
Languages/Translations
English (Original)
Deutsch
Français
Bahasa Indonesia
日本語
한국어
All Translations
Translating WAI Resources
An alt Decision Tree
in Images Tutorial
Overview
This decision tree describes how to use the alt attribute of the element in various situations. For some types of images, there are alternative approaches, such as using CSS background images for decorative images or web fonts instead of images of text.
Does the image contain text?
Yes:
… and the text is also present as real text nearby.
Use an empty alt attribute. See Decorative Images.
… and the text is only shown for visual effects.
Use an empty alt attribute. See Decorative Images.
… and the text has a specific function, for example is an icon.
Use the alt attribute to communicate the function of the image. See Functional Images.
… and the text in the image is not present otherwise.
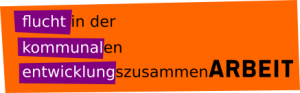
Use the alt attribute to include the text of the image. See Images of Text.
No:
Continue.
Is the image used in a link or a button, and would it be hard or impossible to understand what the link or the button does, if the image wasn’t there?
Yes:
Use the alt attribute to communicate the destination of the link or action taken. See Functional Images.
No:
Continue.
Does the image contribute meaning to the current page or context?
Yes:
… and it’s a simple graphic or photograph.
Use a brief description of the image in a way that conveys that meaning in the alt attribute. See Informative Images.
… and it’s a graph or complex piece of information.
Include the information contained in the image elsewhere on the page. See Complex Images.
… and it shows content that is redundant to real text nearby.
Use an empty alt attribute. See (redundant) Functional Images.
No:
Continue.
Is the image purely decorative or not intended for users?
Yes:
Use an empty alt attribute. See Decorative Images.
No:
Continue.
Is the image’s use not listed above or it’s unclear what alt text to provide?
This decision tree does not cover all cases. For detailed information on the provision of text alternatives refer to the Images Tutorial.
Previous:
Image Maps
Next:
Tips and Tricks
Help improve this page
Please share your ideas, suggestions, or comments via e-mail to the publicly-archived list wai-eo-editors@w3.org or via GitHub.
E-mail
Fork & Edit on GitHub
New GitHub Issue
Back to Top
Status: Updated 13 May 2024
Editors: Eric Eggert Shadi Abou-Zahra Update Editor: Brian Elton Contributors: see Acknowledgements
Developed by the Education and Outreach Working Group (EOWG). Developed with support from the WAI-ACT project, co-funded by the European Commission IST Programme.
W3C Web Accessibility Initiative (WAI)
Strategies, standards, and supporting resources to make the Web accessible to people with disabilities.
Mastodon
LinkedIn
Feed
YouTube
Get News in Email
Copyright © 2024 World Wide Web Consortium (W3C®). See Permission to Use WAI Material.
Contact WAI
Site Map
News
Archive
Accessibility Statement
Translations
Resources for Roles


3 comments for “path5794”